Analyser un site web en 6 étapes

Avec un Internet toujours plus accessible et toujours plus vaste, il est nécessaire pour un site d’être efficace et de ne pas se noyer dans les méandres du Web. Mais qu’est-ce qu’être efficace me direz vous ?! Dégageons-nous de suite de tout débat philosophique sur l’existentialisme sartrien pour nous concentrer de manière pragmatique sur le sujet.
Un site efficace doit réussir sur 3 aspects:
- Premièrement, celui-ci doit réussir à être accessible et visible pour sa cible. En effet, l’un des premiers enjeux est de réussir à acheminer du trafic sur le site en question. Un site qui n’est pas visité n’est pas efficace !
- Le site doit aussi répondre au besoin de sa cible, il doit donc être clair et pensé pour que l’utilisateur puisse y trouver son compte, que cela soit pour chercher une information ou acheter un produit. Un site qui ne satisfait pas ses visiteurs n’est pas efficace !
- Enfin, le site doit savoir faire revenir ses visiteurs et fédérer une communauté de visiteurs réguliers. Un site qui ne fidélise pas ses visiteurs n’est pas efficace !
Ces trois phases sont cohérentes avec les méthodes de Growth Hacking qui font loi à l’heure actuelle, notamment à travers le modèle AARRR (Acquistion / Activation / Retention / Reference / Revenue).
Vous l’avez compris, cet article vous apprendra à déceler les points clefs pour rendre un site efficace en terme d’acquisition, d’expérience utilisateur (UX pour les intimes) et de fidélisation client. 3, 2, 1, benchez !
Faire un point sur le SEO
On commence donc par le commencement : l’acquisition. Nous ne parlerons pas ici d’acquisition payante (SEA) qui est un sujet à part mais seulement d’acquisition naturelle (SEO). Pour faire court, le SEO (pour Search Engine Optimization) a pour objectif d’optimiser le référencement sur les moteurs de recherches (tels que Google). C’est donc un des axes majeurs d’acquisition pour un site Web. Pour aller plus dans le détail, un petit tour sur ces articles made in Toile de Fond peut être intéressant :
Comment être top référencé sur Google :
Le but ici n’est pas de repenser tout le SEO du site mais de vérifier que les bonnes pratiques ont bien été appliquées. Et pour cela, pas besoin d’être un expert du domaine ! De nombreux outils peuvent vous aider. Le meilleur au global étant très certainement Woorank qui procure un rapport à la fois détaillé et synthétique en vous montrant les différent leviers d’actions.
Parcourir le site comme un client
Eh oui ! Pour bien analyser un site Web il va falloir se mettre à la place du visiteur et naviguer un peu sur le site (merci Captain Obvious !!!).
“Critiquer, c’est se mettre dans la peau de l’autre et comprendre ce qu’il a voulu faire.”
Henri Cartier-Bresson
Tout d’abord , vous allez vous fixer une liste d’objectifs simples mais précis (acheter un produit à moins de X€, récupérer des renseignements sur une référence, trouver un magasin…). Dès lors que vous avez fixé votre liste d’objectifs, essayez de les atteindre un par un, en partant à chaque fois de la page d’accueil. Cela va permettre de savoir s’ils sont faciles d’accès pour un nouveau visiteur. Si l’un d’eux vous prend du temps, cela veut dire que le client potentiel peut lui aussi être perdu et qu’il faut donc réfléchir à comment faciliter le chemin pour que le visiteur puisse atteindre facilement cet objectif. Les chemins plus faciles à emprunter peuvent eux-aussi être optimisés pour rendre la tâche encore plus simple !
Pour rendre la navigation plus efficace, on évoque régulièrement la règles des trois clics (three-click rule). Cette règle stipule que chaque page du site doit être accessible en 3 clics maximum. Même si cette règle n’est pas affirmée par une étude précise et qu’il existe certaines critiques à celle-ci, cette loi est toujours bonne à prendre en considération.
Au gré de ces pérégrinations, profitez-en pour noter l’ensemble des points qui peuvent jurer sur le site que cela soit en terme de bugs (problèmes graphiques, liens morts ou non cliquables,..) ou bien en terme d’ergonomie (éléments non pertinents au-dessus de la ligne de flottaison, menu trop gros, contenu peu lisible…). Listez aussi les éléments positifs et originaux qui vous semblent importants, ceux-ci peuvent être des axes sur lesquels le site peut s’appuyer. Ces différents points permettront, au fur et à mesure de vos projets, de constituer une véritable checklist dans le but de consolider vos analyses et ainsi vos recommandations. Car oui, vos benchmarks vont s’améliorer au fur et à mesure que vous en faites !
Vérifier le responsive
Ce point sera bref mais est pourtant capital. Le responsive design est le fait qu’un site s’adapte à toutes les tailles d’écran (PC, netbook, tablette, mobile). Et à l’heure du multi-device et de l’Internet mobile, il est crucial pour la survie d’un site que celui-ci soit consultable sur mobile et tablette comme sur PC ! Et pour vérifier cela, il n’y a pas de secret : il faut passer en revue le site avec son téléphone.
Même si réduire la taille de la fenêtre sur votre ordinateur permet de vous donner un ordre d’idée, il est important de bien le faire à l’aide d’un véritable téléphone. En effet, de manière assez régulière, la version mobile peut ne pas être l’exacte copie de la fenêtre réduite (notamment à cause du système d’exploitation). Ainsi, il est préférable d’opérer des tests avec plusieurs téléphones différents pour tester avec l’ensemble des systèmes d’exploitation (Android et iOS) pour ne pas avoir de mauvaise surprise.
Je vous l’avais dit, ce point là était bref !
Analyser en détail le tunnel de transformation
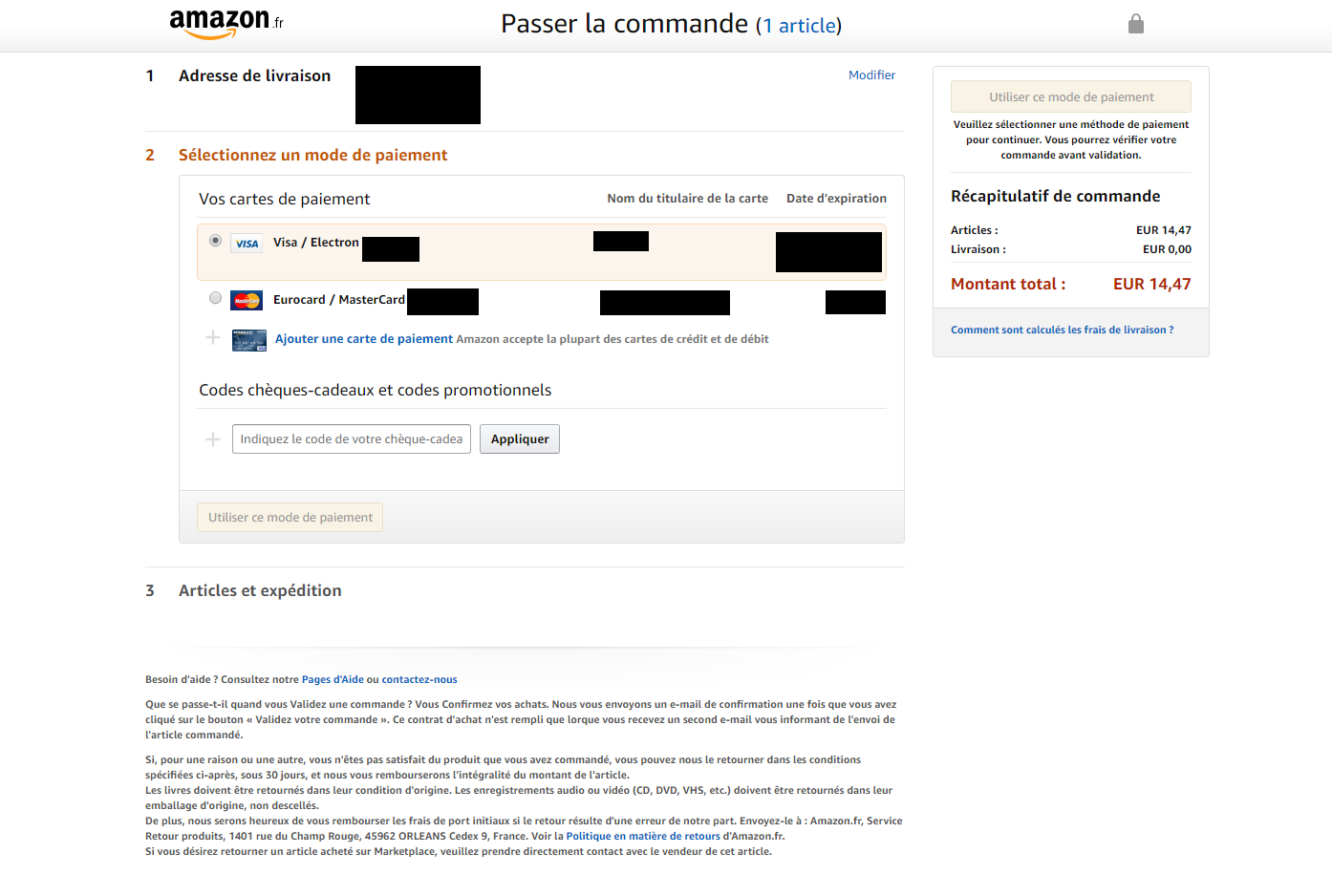
Ici, nous allons principalement parler des plateformes e-commerce. En effet, s’il y a quelque chose de plus grave que de perdre un client c’est bien de perdre un client sur le point d’acheter ! Les processus de validation d’achat sont regardés de très près par les équipes marketing car c’est ici que le site peut produire un bénéfice. Il est donc nécessaire d’analyser attentivement toutes les étapes de ce processus ! Aucune étape de cet entonnoir ne doit laisser place au hasard, au risque de perdre les visiteurs.
Premièrement, bien vérifier qu’AUCUN BUG n’est présent. Ceux-ci peuvent être fatals et faire fuir le visiteur. En effet, on a trouvé plus rassurant qu’une page buggée avant de rentrer ses coordonnées bancaires.
Ensuite, les pages doivent être claires et ergonomiques. Il ne faut pas noyer le visiteur dans une mer d’information, surtout textuelle. Préférez l’utilisation de pictogrammes clairs et lisibles qui rendent la page plus digeste. Mais une une page trop vide peut elle aussi causer du tort. Il faut alors savoir faire des arbitrages sur les informations à afficher (le montant du panier à chaque étape de l’entonnoir par exemple).
Un autre point important est de montrer à l’utilisateur où celui-ci se situe dans l’entonnoir, à quelle étape. Plus il reste d’étapes, plus le visiteur peut se décourager et quitter le tunnel de conversion.
Enfin, il est aussi crucial de faire de la réassurance durant ces étapes. Cela peut passer par la mise en avant de la marque si celle-ci est suffisamment connue. Si la plateforme est plus petite, des badges/accréditations peuvent aider, notamment sur le plan de la sécurité du paiement (le fameux logo cadenas est un must-have). D’autres accréditations existent et sont de véritables solutions pour des petites plateformes peu connues. C’est notamment le cas du badge Google Marchand de Confiance, remastérisé il y a peu sous la forme du programme Google Avis Clients
S’intéresser à la Newsletter
S’il y a une base à la fidélisation client, c’est bien le système de la newsletter ! Bien que beaucoup décrié à cause d’une perte d’efficacité liée au spam, la newsletter reste un levier important pour fédérer une communauté d’abonnés sur son site. Il est donc important de s’abonner à la newsletter lorsque vous analysez un site web. Deux points seront importants à retenir :
Avant d’analyser les newsletters en elles-même, il faut jeter un coup d’œil au processus d’inscription : est-elle facilement trouvable sur le site sans pour autant spammer le visiteur ? Me demande-t-elle trop d’informations personnelles ? Il est important de rendre l’inscription facile d’accès mais certains procédés trop envahissants peuvent faire fuir le visiteur (Pop-up, modale…).
Une fois inscrit (sur une boite mail que vous aurez spécialement conçue pour l’occasion), il vous faudra analyser le programme de newsletter. Tout d’abord sur leur contenu : sont-elles attirantes (titre tape-à-l’oeil) ? Pertinentes ? Ergonomiques ? Incitent-elles à revenir vers le site via un CTA (Click To Action) ? Un autre point important est le rythme d’envoi des newsletters. Trop élevé, il spamme la boite mail de l’abonné et augmente le taux de désinscription. Trop faible, il est inefficace !
Comparer avec d’autres sites !
Peu de gens peuvent se vanter d’avoir inventé la poudre à couper l’eau chaude et c’est pourquoi il est toujours important d’avoir un œil sur la concurrence. Vous analysez le site d’Audi pour un appel d’offre ? Peut-être est-il intéressant de regarder d’autres sites du secteur automobile pour voir si vous ratez quelque chose d’important ! Vous ne connaissez pas véritablement les concurrents du site que vous analysez ? Rien de plus simple en tapant “related:votresite.fr” (plus de conseils sur Google par ici). Se fixer des œillères ce n’est pas éviter de copier, c’est avant tout se laisser une chance d’être totalement hors-sujet !
Outre le fait de regarder systématiquement les sites concurrents, il est important de faire une veille permanente sur le web et d’être toujours à l’affût de bonnes idées. Qui sait, vous pourriez trouver une manière originale d’améliorer l’expérience de votre visiteur !
Besoin de plus de conseils ? N’hésitez pas à nous contacter !