Comment être top référencé sur Google (II : La structure)

Comme vous l’avez vu précédemment, il est essentiel de créer soi-même un contenu de qualité bien mis en valeur pour être référencé par Google. Mais ce n’est pas la seule qualité intrinsèque que votre site doit avoir pour être classé numéro 1. En effet, le contenu doit être bien organisé pour que Google vous adore : pour les moteurs de recherche, la structure de votre site importe énormément.
Voici donc nos quelques conseils pour vous aider à rendre la navigation de votre site agréable à l’utilisateur (eh oui, décidément Google favorise énormément le coté user-friendly) mais aussi pour le structurer de manière adéquate pour les moteurs de recherche.
Une structure arborescente pertinente
La meilleur façon de structurer son site est de créer une arborescence. Mais qu’est-ce que ça veut dire ? C’est finalement assez simple à comprendre. Disons par exemple que vous avez un labrador, c’est donc chien faisant ainsi partie de la famille des canidés et de la catégorie des mammifères. Et c’est comme ceci que vous devez concevoir votre structure web. Concrètement, il vous faut créer des catégories et des sous catégories permettant de balayer l’ensemble du spectre d’activité de votre site. Mais attention, à l’inverse du règne animal, très détaillé, un site web doit éviter de créer une arborescence trop profonde pour ne pas perdre le visiteur en chemin. Il est admis qu’en moyenne que la profondeur idéale est de 3 niveaux.
Prenons l’exemple d’un site e-commerce vendant des vêtements. Une arborescence pertinente pourrait être la suivante :
Genre(Homme ou femme)/Type de vêtement/Sous- type
Ainsi, une femme peut rapidement trouver des bottines en explorant l’arborescence de la manière suivante :
Femme/Chaussure/Bottine
Votre arborescence doit aussi être immédiatement visible par le visiteur. En effet si l’utilisateur ne comprend pas rapidement comment se retrouver sur le site, celui-ci va abandonner sa navigation au profit d’un autre site. De manière générale, la structure du site est visible à travers des menus latéraux ou en haut de page.
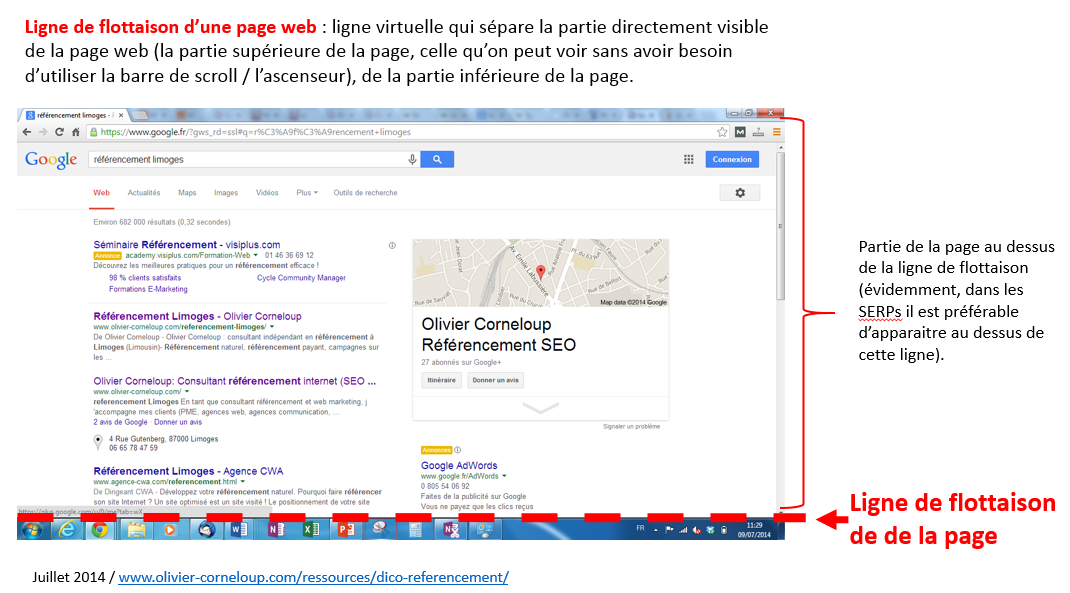
Optimiser sa ligne de flottaison
La ligne de flottaison est un élément majeur d’une page. Concrètement, c’est une ligne imaginaire qui scinde votre page web en deux parties : celle directement visible par le visiteur lorsqu’il atterrit sur une de vos (que l’on appellera zone visible) et celle qui ne l’est pas immédiatement, l’utilisateur étant obligé de faire défiler la page vers le bas. Ainsi plusieurs objectifs peuvent être mise en place. Tout d’abord, il peut-être intéressant d’attiser au maximum la curiosité du visiteur afin que celui n’abandonne pas sa navigation sans être descendu en dessous de la ligne de flottaison et avoir vu l’intégralité de la page. On peut aussi mettre en avant des contenus propres à vos objectifs commerciaux. En effet, si vous souhaitez par exemple récupérer un maximum de contacts, il peut être intéressant de mettre en évidence une partie contact dans cette fameuse zone visible.
A ce moment-là, je suis sur que vous venez d’avoir une idée géniale : mettre un carrousel (ou slider pour les moins francophiles) en zone d’atterrissage. En effet ce type de mise en page, en plus d’être très visuel, permet d’optimiser le peu d’espace disponible dans cette zone. Il apparaît donc comme le Saint Graal. Cependant de nombreux experts se déchirent par études interposées pour savoir si les carrousels sont efficaces ou non. Il est donc nécessaire d’y réfléchir à deux fois avant de se lancer dans l’élaboration d’un slider.
Il me semble aussi important de vous parler d’un algorithme de Google en activité depuis 2012 par rapport à notre fameuse ligne de flottaison : Google Page Layout. Celui-ci pénalise les sites dont la zone d’atterrissage dispose d’un très faible contenu ou est remplie de publicité.
Avoir un site léger et rapide
Plus vous êtes rapides à charger, plus l’utilisateur accède rapidement à votre contenu. Et comme vous le savez, la patience de l’internaute est très limitée. Celle-ci est d’autant plus faible que la majorité des contenus est accessible en quelques clics et quelques secondes pour n’importe qui. Et comme le visiteur n’aime pas attendre, Google n’aime pas que vous le fassiez patienter et vous désavantage par rapport à vos concurrents.
Vous l’avez compris, il faut donc optimiser votre temps de chargement. Pour ce faire, il faut notamment :
- Optimiser le poids des images sur votre site et ne pas en surcharger vos pages
- Éviter de mettre des tonnes de vidéos en arrière-plan
- Placer le maximum d’effet de style dans vos pages CSS et non pas sur la page HTML directement
- Éviter les animations flash sur votre site
- Prendre un hébergement de qualité dans votre pays
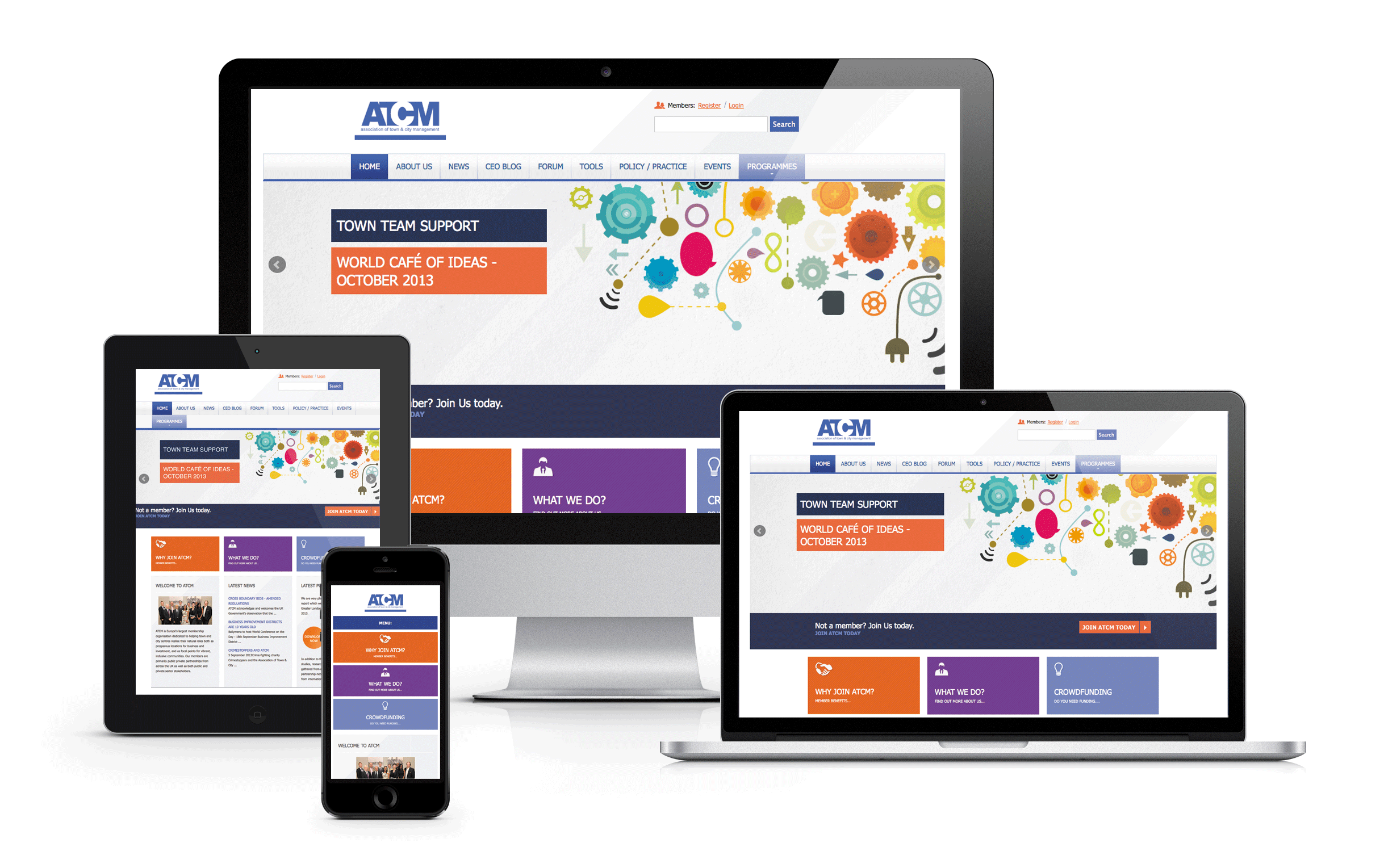
Le responsive design
L’année dernière, Google a décidé de frapper fort en instaurant le responsive design comme un critère déterminant de son algorithme. Le responsive design (ou site web adaptatif pour les moins shakespeariens) est la manière de construire un site Internet adapté à toutes les tailles d’écrans. Quand on sait que le trafic sur mobile explose et que le taux d’équipement des ménages en tablettes ne cesse d’augmenter, avoir un site responsive est une nécessité. C’est pourquoi Google essaye d’accélérer cette transition en favorisant les sites responsive, ce qui permet d’inciter les sites qui ne le sont pas à le devenir pour pouvoir s’adapter à trafic toujours plus nomade.
Intégrer une sitemap
Une sitemap constitue, comme son nom l’indique, un plan de votre site. Celle-ci facilite le travail des robots de Google et des autres moteurs de recherche. En effet, cela permet à ces robots (aussi appelés crawlers) de collecter et d’indexer toutes vos pages en même temps. Bien que la sitemap ne soit pas véritablement une nécessité pour des sites dont l’architecture est plutôt simple, celle-ci reste tout de même un bon point pour faire augmenter votre référencement naturel. Mais comment créer une sitemap ? C’est en fait assez simple, pour les sites qui disposent d’une architecture basique, il suffit d’utiliser l’un des nombreux créateurs automatiques de sitemaps sur Internet. Ensuite il vous faut l’intégrer à votre site web (en général sous ce format là : monsite.fr/sitemap.xml).
L’ensemble de l’article :
Partie I : le contenu
Partie II : la structure du site
Partie III : le netlinking







Retrolien : Comment être top référencé sur Google (I : Le contenu) - Toile de Fond